Well, everyone thinks that web frontend is just HTML, CSS & Javascript, but it is more than that.
First, let’s talk about how web looked like before Browsers
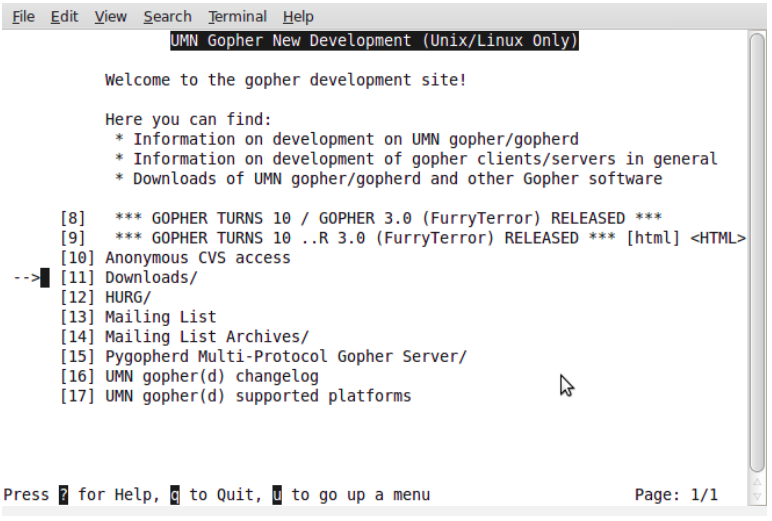
The pre-Web Internet was an almost entirely text-based world. There were ASCII-based end-user programs such as Gopher, which let you use a menu to search through organized collections of files. Later another command-based program came out named Archie , which let you use a menu to search through organized collections of files.

The first web browser, WorldWideWeb, was developed in 1990 by Tim Berners-Lee for the NeXT Computer (at the same time as the first web server for the same machine) and introduced to his colleagues at CERN in March 1991.
How HTML came into the Picture
To Tim Berners-Lee, global hypertext links seemed feasible, but it was a matter of finding the correct approach to implementing them. Using an existing hypertext package might seem an attractive proposition, but this was impractical for a number of reasons.
Any hypertext tool to be used worldwide would have to take into account that many types of computers existed that were linked to the Internet also, many desktop publishing methods were in vogue (SGML, Interleaf, LaTex, Microsoft Word, and Troff) among many others.
Commercial hypertext packages were computer-specific and could not easily take text from other sources.
They were far too complicated and involved tedious compiling of text into internal formats to create the final hypertext system.
What was needed was something very simple, at least in the beginning. Tim demonstrated a basic, but attractive way of publishing text by developing some software himself, and also his own simple protocol — HTTP — for retrieving other documents’ text via hypertext links. Tim’s own protocol, HTTP, stands for HyperText Transfer Protocol. The text format for HTTP was named HTML, for HyperText Mark-up Language; Tim’s hypertext implementation was demonstrated on a NeXT workstation, which provided many of the tools he needed to develop his first prototype. By keeping things very simple, Tim encouraged others to build upon his ideas and to design further software for displaying HTML, and for setting up their own HTML documents ready for access.
Okey so got HTML now let’s see how we got CSS
Invention of CSS
Håkon Wium Lie, a Norwegian computer scientist, co-authored the concept of CSS (Cascading Style Sheets) in 1994 along with Bert Bos while working at CERN. CSS was born out of a need for separating the structure and content of web documents from their presentation, making it easier to apply consistent and flexible styling to web pages. Lie’s vision for CSS was to enhance the web’s design capabilities and improve the accessibility and user experience of websites by allowing developers to control layout and aesthetics independently. CSS has since become a fundamental technology for web design, enabling the creation of visually appealing and responsive websites.
Now, let’s know a brief history of Javascript
Invention of JavaScript
JavaScript was created at Netscape Communications by Brendan Eich in 1995. Netscape and Eich designed JavaScript as a scripting language for use with the company’s flagship web browser, Netscape Navigator. Initially known as LiveScript, Netscape changed the name to JavaScript so they could position it as a companion for the Java language, a product of their partner, Sun Microsystems. Apart from some superficial syntactic similarities, though, JavaScript is in no way related to the Java programming language.
After its release, more and more browsers started adding JavaScript support. Still, for much of its history JavaScript was not regarded as a serious programming language. Its earliest releases suffered from notable performance and security issues, but developers had no alternatives. If they wanted to run programs in the browser, they had to use JavaScript.
In 2008, the creation of Google’s open-source Chrome V8, a high-performance JavaScript engine, provided a crucial turning point for JavaScript. The subsequent proliferation of fast JavaScript engines made it possible for developers to build sophisticated browser-based applications with performance that competed with desktop and mobile applications.
Soon after, Ryan Dahl released an open-source, cross-platform environment called Node.js. It provided a way to run JavaScript code from outside a browser. It freed JavaScript from the browser’s confines and led directly to JavaScript’s current popularity. Today, you can use JavaScript to write all kinds of applications, including browser, server, mobile, and desktop applications. Most major online companies today, including Facebook, Twitter, Netflix, and Google, all use JavaScript in their products.
So we got the ingredients now let's talk about the process of using them
When a user visits a web page, the browser sends a request to the web server, which responds with an HTML document.
Let’s talk about the steps of how browsers render this HTML document
Tokenization:
The browser begins by breaking down the received HTML document into smaller units called tokens. These tokens represent the individual elements, attributes, text, and other components of the HTML.
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
Tokenization breaks this HTML into tokens like <, !DOCTYPE, html, >, <, head, >, <, title, >, Example Page, </title>, </head>, <, body, >, <, h1, >, Hello, World!, </h1>, </body>, </html>.
Lexical Analysis:
The tokens are then subjected to a lexical analysis, where the browser identifies the type and purpose of each token. For example, it distinguishes between start tags, end tags, attributes, and text content.
<and>are recognized as start and end tags.!DOCTYPE,html,head,title,body, andh1are recognized as tag names.Example PageandHello, World!are recognized as text content./before a tag name indicates an end tag.
DOM Tree Construction:
As the browser processes the tokens, it builds a data structure known as the Document Object Model (DOM) tree. The DOM tree represents the hierarchical structure of the HTML document, with each element, attribute, and text node organized in a tree-like fashion.
Start tags create new elements in the DOM tree, while end tags close elements. Attributes are associated with their respective elements.
- Document
- Doctype (<!DOCTYPE html>)
- HTML
- Head
- Title
- Text: "Example Page"
- Body
- H1
- Text: "Hello, World!"

Parsing Errors:
If there were any syntax errors in the HTML, the browser might attempt to correct them. For example, if there’s a missing end tag for a <p> element, the browser might automatically add it.
When a parsing error is detected, the browser must decide how to handle it. There are several approaches browsers can take:
Error Recovery: Browsers often attempt to recover from errors by making educated guesses about the intended structure. For example, if an end tag is missing, the browser may insert it at the appropriate location.
Ignoring Errors: Browsers may choose to ignore minor errors that don’t significantly impact the document’s structure or rendering.
Error Reporting: Browsers may display error messages in the browser’s developer console to inform web developers about issues in the HTML code.
Parsing and Execution of Linked Resources:
While parsing the HTML, the browser also identifies and fetches linked resources such as external CSS stylesheets, JavaScript files, images, and other assets. These resources are crucial for rendering and styling the page.
External resource loading can be synchronous or asynchronous.
Synchronous Loading: In this case, the browser blocks rendering and other page processing until the resource is fully downloaded and parsed. This is less common and generally discouraged because it can lead to slower page load times and a less responsive user experience.
Asynchronous Loading: The preferred approach is to load resources asynchronously, allowing the browser to continue parsing and rendering the page while fetching and processing resources in the background. Asynchronous loading enhances page performance and responsiveness.
Browsers often cache external resources like CSS and JavaScript files. Once a resource is downloaded, it may be stored locally, reducing the need to download it again on subsequent visits to the same website. This caching mechanism improves page load times.
CSS and Style Calculations:
The browser starts by parsing the CSS stylesheets linked to or embedded within the HTML document. It identifies CSS rules, properties, and values.
h1 {
color: blue;
font-size: 24px;
}
In this CSS rule, the h1 selector is used to target <h1> elements. The color property sets the text color to blue, and the font-size property sets the font size to 24 pixels.
The browser computes the final styles for each element, taking into account:
Inheritance: Styles inherited from parent elements.
Specificity: The specificity of CSS selectors (e.g., IDs are more specific than classes).
Importance: Styles marked as
!importanttake precedence.Cascade: The order of CSS rules and the “cascading” nature of styles.
Render Tree: Alongside computed styles, the browser constructs a Render Tree. The Render Tree is a data structure that combines the DOM structure with visual information, including styles. This tree represents what will be displayed on the screen.
- Render Document
- Render Body
- Render Heading
- Computed Styles (color: blue, font-size: 24px)
- Text: "Hello, World!"
With the computed styles and Render Tree in place, the browser calculates the layout of each element. This includes determining their positions and sizes relative to the viewport and other elements on the page.
For example, the browser calculates that the <h1> element should be positioned at the top of the page with a font size of 24 pixels.
After layout calculations, the browser paints the elements onto the screen, drawing each pixel based on the computed styles, layout, and positions.
If JavaScript code modifies the DOM or CSS styles dynamically (e.g., through user interactions), the browser repeats the style calculations, layout, and rendering steps to reflect these changes, ensuring a responsive user experience. JavaScript execution is often asynchronous, allowing the browser to continue rendering and processing the web page while waiting for time-consuming tasks, such as network requests or animations, to complete.